Working with a specific static site generator?
Customize CloudCannon's documentation to suit your SSG.
Great! We'll show you documentation relevant to .
You can change this any time using the dropdown in the navigation bar.
The Data Editor allows users to edit the content of YAML, TOML, JSON, CSV, and TSV files via data inputs. The editor also allows users to add and remove inputs in files. Use the Data editor to manage front matter and set custom metadata on a page.
With Jekyll, Eleventy, and other SSGs define the variables in a YAML file between triple dashed lines at the top of a file. Hugo defines variables at the top of a content file using TOML between triple plus signs or YAML between triple dashed lines.
The Data Editor uses your fields as the source of truth for your inputs.
Your editing experience is configurable by your development. Firstly, arrange your editing by selecting the keys and values for your inputs and configuring or structuring them to match your content and components. These are automatically available to edit in the Data editor, the Sidebar in the Visual and Content editor, or with Editor panels in the Visual Editor.
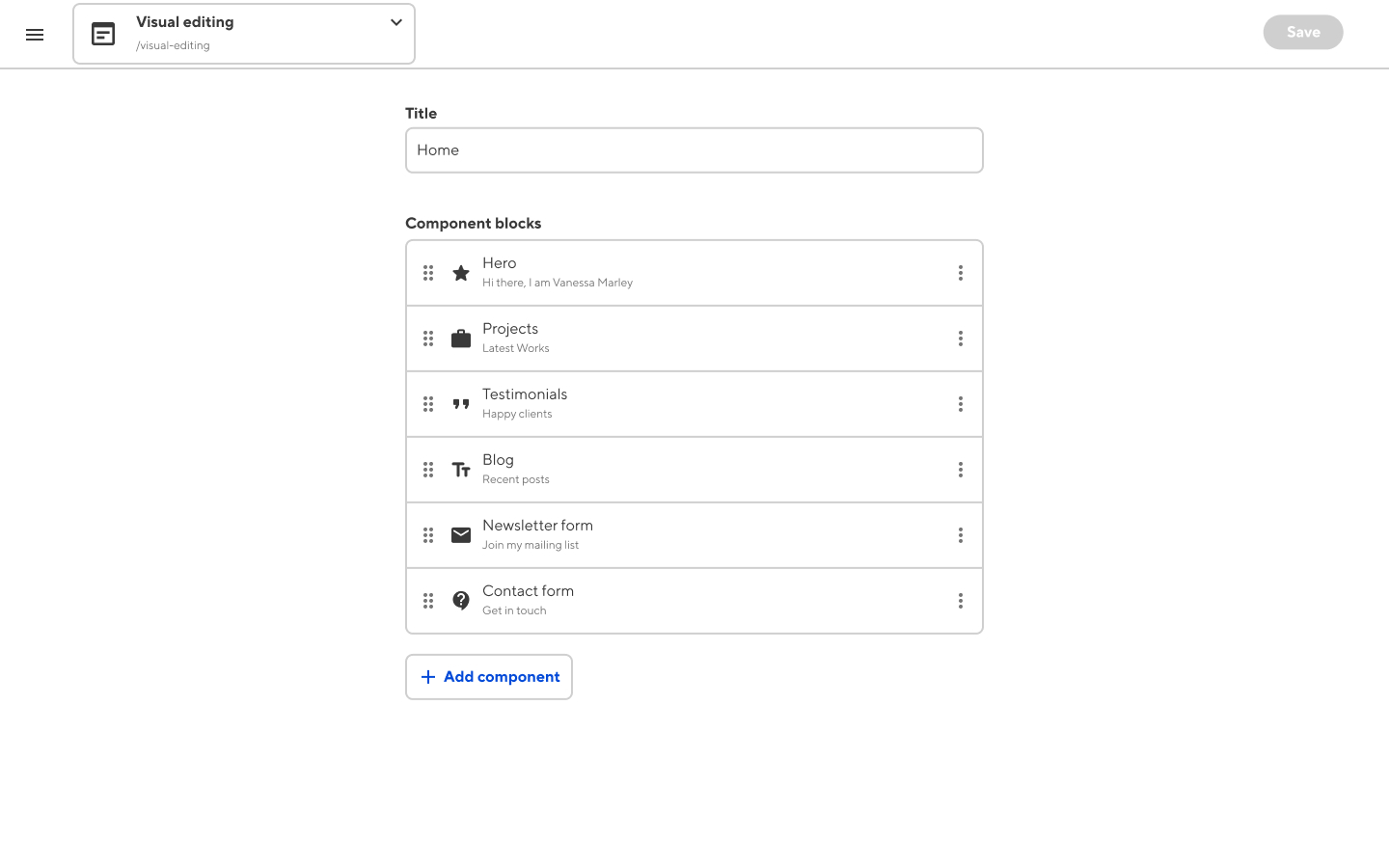
The Data Editor#
The Data Editor is a simple form with inputs that control your content, defined by each of your keys.

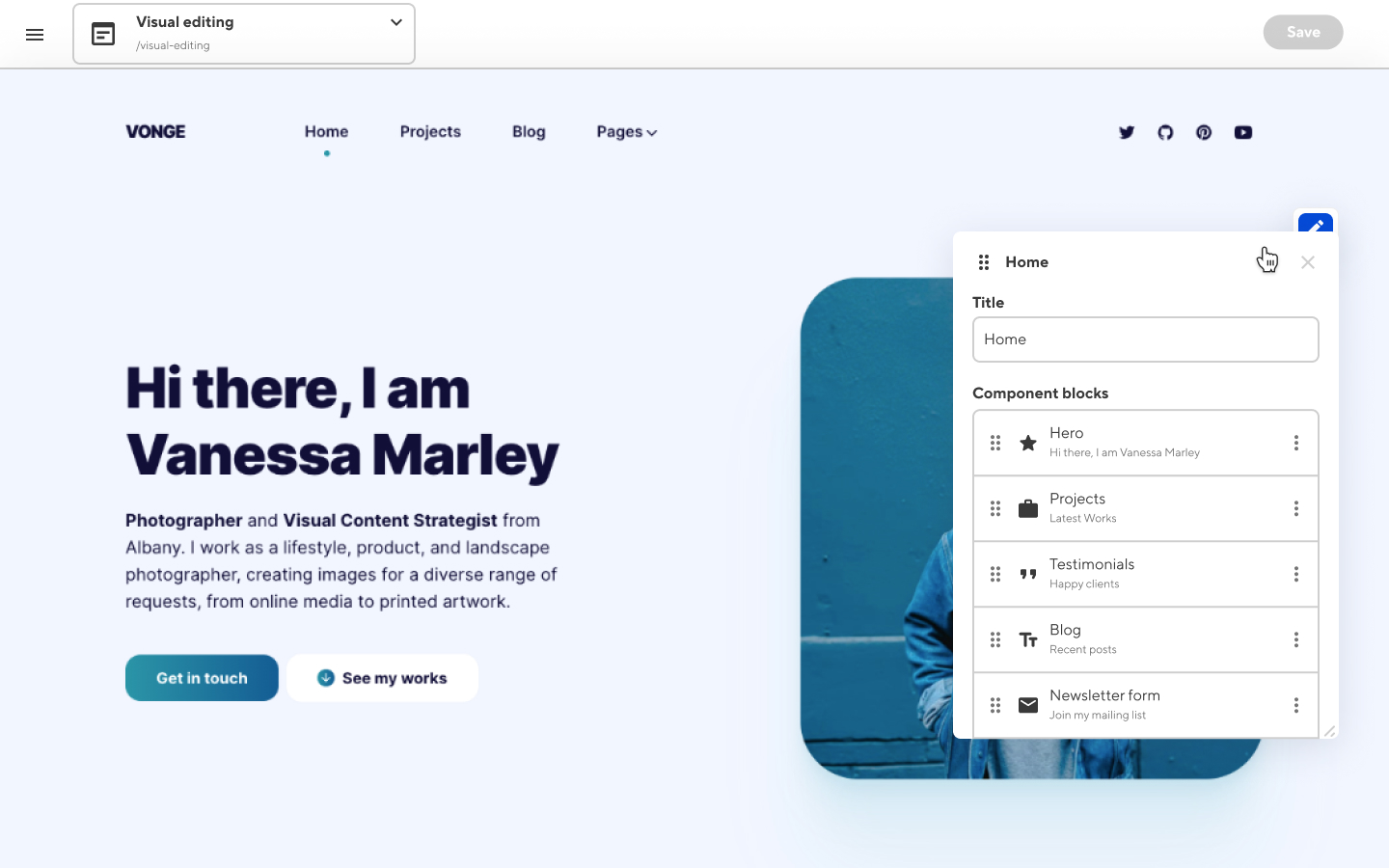
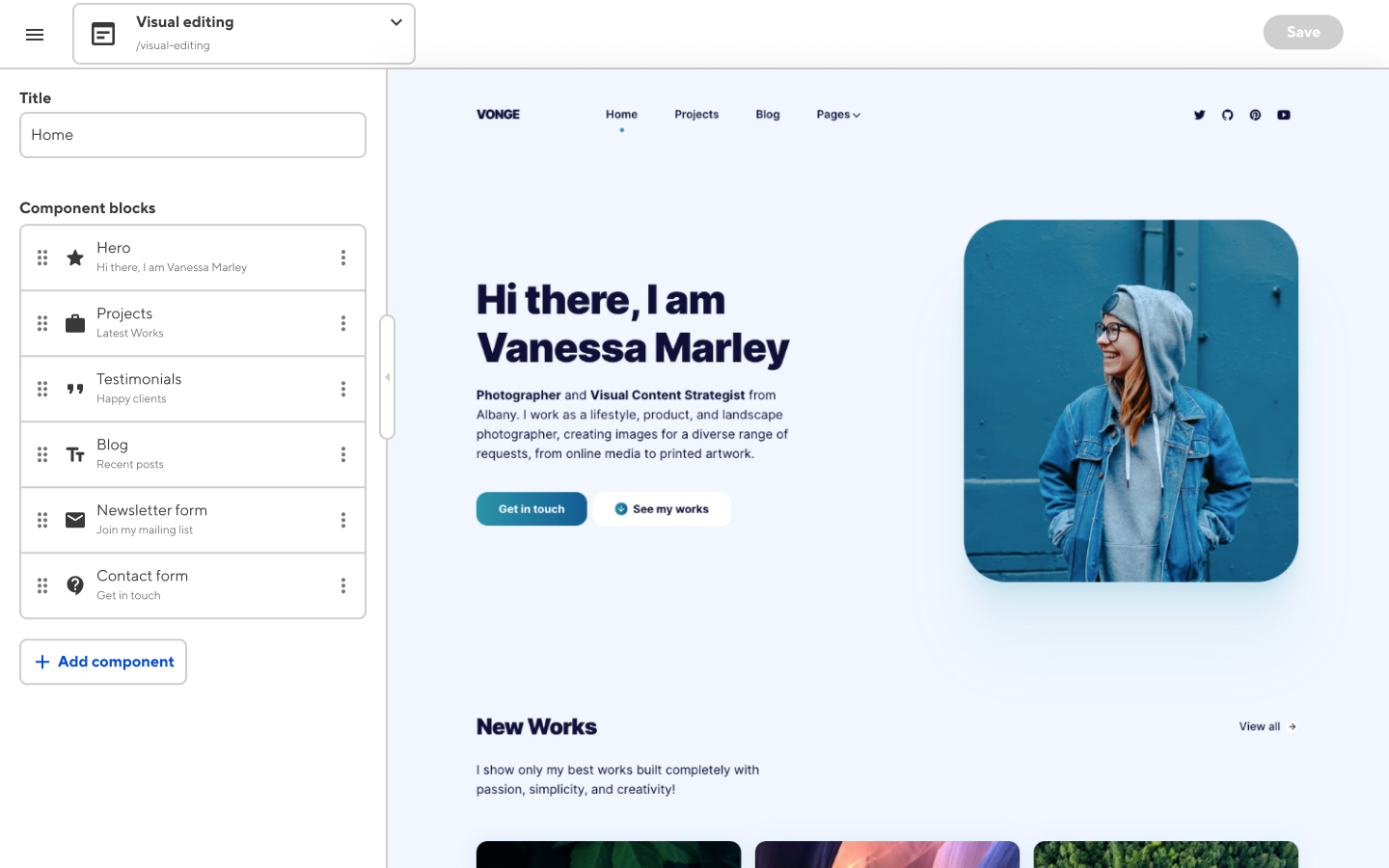
Data editing with the Sidebar#
When you switch to the Visual or Content Editor, your inputs will appear in a condensed version of the Data editor, a Sidebar.

If you always only want to edit the front matter of a file, you can use the _enabled_editors option to default to the Data Editor.
Data editing in Editor panels#
To edit a component with Editor panels in the Visual Editor, you must add Data binding to the element. The final editing experience to configure is to set up your files with Previews, allowing your editors to see their changes as they edit.