Working with a specific static site generator?
Customize CloudCannon's documentation to suit your SSG.
Great! We'll show you documentation relevant to .
You can change this any time using the dropdown in the navigation bar.
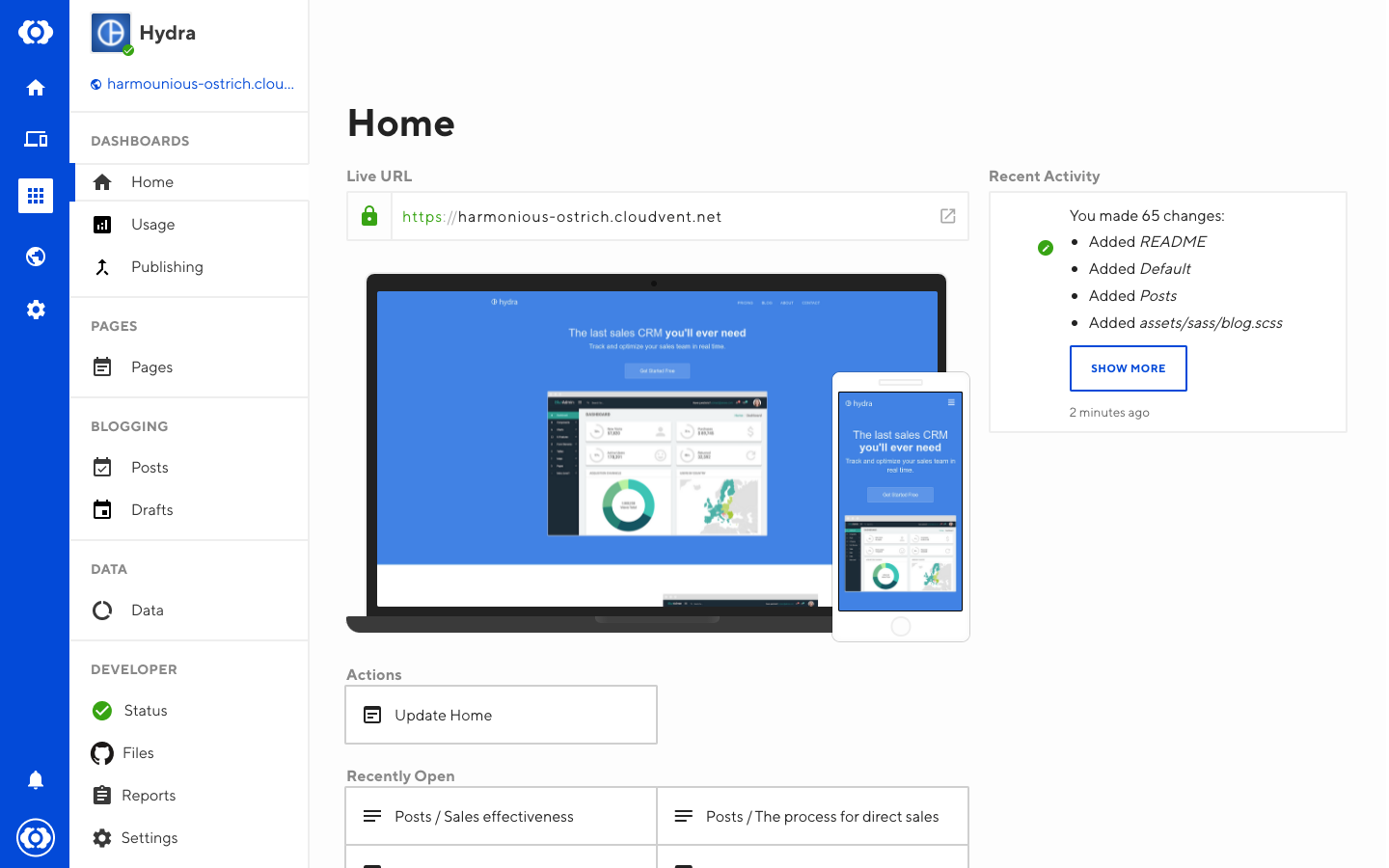
The site navigation menu appears when you open a site in CloudCannon.
At the very top of the navigation are your site icon, name, and site URL. Depending on your hosting settings, this URL will be either a preview domain, a staging domain, or a custom domain.
You can use the site navigation to access your site, including your pages, collections, data, and site settings. You'll also find handy Dashboards and a browser for all of the files that make up your site.

Navigation sections#
All site navigations will have three sections: Dashboards, Collections, and Developer. The first, Dashboard, and the last, Developer, appear by default. The middle section is fully configurable (the image above is configured for Pages and Blogging Collections). We'll cover how to configure Dashboards in the next section.
Default Navigation Sections#
Your Dashboard will show a couple of default rows, with others available based on your site setup. In contrast, your Developer section will show the same four default rows for every site.
The Developer section is only available for specific team members, based on their roles. This means that content editors will not be able to make high-level site changes.
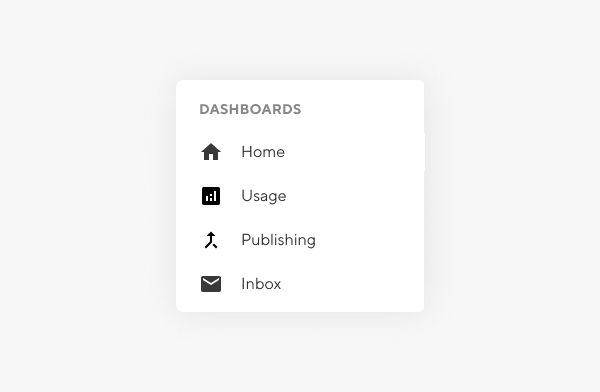
Dashboard rows
- Home — Includes your URL, a preview of your site, and a summary of recent activity on your site in CloudCannon.
- Usage — Charts tracking your Bandwidth and Build Time usage for the month.
- Publishing — Use Publishing to review changes and merge your staging site or page back to your main branch.
- Inbox — Read, review, and respond to form submissions within CloudCannon.

Developer rows
- Status — A summary of your site's build, syncing, and hosting status.
- Files — All of your site files, easily browsable.
- Reports — Detailed reports of site activity and builds.
- Settings — Your site settings, including configuration for files, builds, hosting, and sharing.

Configurable Navigation Section#
The list of panels in your site is configurable in your site and build information. CloudCannon gives you plenty of opportunities to define the order, type, and information of items displayed in these panels. Learn more about how to change the items in your site navigation.
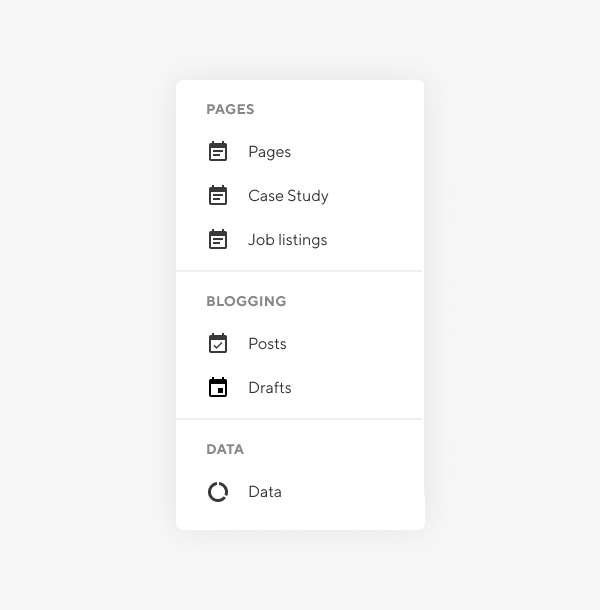
Collections section
You can define, add, rename, and group collections in your configuration settings.
- Pages — By default, all of your site's pages will appear here.
- Blogging — Default with a blog included.
- Posts — A library of your published blog articles.
- Drafts — All of your unpublished blog articles.
- Collections/data — Set of custom content defined by your setup or data file. Examples of collections might include products, staff members, or articles.

CloudCannon groups your collections, pages, and data in your site's navigation. You can reorder, show/hide, and regroup sections with collection_groups in your global configuration file.
collection_groups:
- heading: Blogging
collections:
- posts
- drafts
- heading: Other
collections:
- pages
- staff
- features
{
"collection_groups": [
{
"heading": "Blogging",
"collections": [
"posts",
"drafts"
]
},
{
"heading": "Other",
"collections": [
"pages",
"staff",
"features"
]
}
]
}module.exports = {
collection_groups: [
{
heading: "Blogging",
collections: [
"posts",
"drafts"
]
},
{
heading: "Other",
collections: [
"pages",
"staff",
"features"
]
}
]
};Configure dashboard actions#
The CloudCannon dashboard has an actions section for quickly navigating to specific pages.
Update Home#
The Update Home button will open your home page (or any page of your choice) in the Visual Editor. This is configured in your global configuration file using the key default_path within editor.
To configure which path this button will open, use the relative URL of the page.
editor:
default_path: /about/
{
"editor": {
"default_path": "/about/"
}
}module.exports = {
editor: {
default_path: "/about/"
}
};Clicking the Update Home dashboard action loads the default_path. The example above loads /about/ rather than the default /.